Sapper is the full developer experience when is comes to Svelte. As you may not know, Svelte is a “new” front-end framework/compiler that aims to compile itself away. This is only meant as an introduction to Sapper and Svelte, and why I think it is a cool new tech.

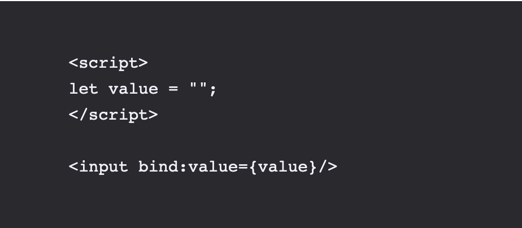
As such binding to a HTML element becomes really simple.

Wan't to see the code-snippet? Read this blogpost on Dev.to here.
As shown in the code-snippet, there is no need to bind to either the context or anything else. It is even possible to just write this <input bind:value />as a shorthand, since the script property is called value.
When this code compiles, Svelte will see that the value property will be referenced in the dom and subscribe to changes from the dom. Svelte will then generate the needed JavaScript to make this happen.
If i only reference the value in the input element once, the Svelte compiler would only generate code for one-way binding. Pretty neat.
Svelte provides a lot of different new things to the table. One of the major ones is, that since this is a “compiler” Svelte can provide utils for everything they want.
Modern frameworks such as Vue and React.js all try and show they have a small bundle size. As a consequence of this, they are also only providing what is necessary for their framework. This means that if you want a library for animations you will have to get it. This is not the case with Svelte, as Svelte only compiles the things you use into the app.
Svelte is basically a very aggressive
tree-shaking compiler/bundler
Svelte does however, not provide a way to create static routing. And this is where Sapper comes in.
Sapper is how you would write a SSR app in Svelte. The routing then follows a folder structure where routes/ would be the root of the app, and routes/users/[slug].js would be users/kjf1231kkd, where kjf1231kkd would be a id of a user.
Sapper even provides a way to preload data into a route by adding a <a rel=prefetch href='blog/what-is-sapper'>What is Sapper?</a> to the link that routes to that route. Sapper docs
One of the most cool features of Sapper is that it provides a way to “export” a SSR app to static code. It does this by starting the server, then crawling it, then, for each route it finds, generate the static HTML page, and JavaScript to hydrate the rest of the app. This means we now have a way to host SSR SPA’s from a static file-server, which is pretty neat.
I highly encourage you to check out Sapper and Svelte and their docs.
I have made a really simple motivation app in Sapper.js. It took me about 15 minutes to create the code, and then basically just 1 minute to deploy on Netlify. Link
PS the domain name is elimone.party as i created this site for my Wife and her friend which is called Eli (eli+simone = elimone). There is no reference to what some people know as the lemon party.